Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 인사이드아웃
- Udemy
- 안드로이드
- 내일배움카드인강
- 웹개발
- 부트캠프
- 국비지원코딩
- 러닝핏인강
- 내일배움투어
- 러닝핏습관챌린지
- 고용노동부국비지원
- 국비코딩
- 플러터
- 국비지원파이썬
- 앱개발
- 코딩국비지원
- 유데미
- ios
- K디지털기초역량훈련
- 스나이퍼팩토리
- 웅진씽크빅
- 러닝핏
- Flutter
- 내일배움카드사용처
- K디지털크레딧
- 개발자부트캠프
- 개발
- 0원코딩인강
- 습관챌린지
- IT개발캠프
Archives
- Today
- Total
매일 땡기는 마라 코딩
[9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 5일차 과제 - 페이지 이동 본문
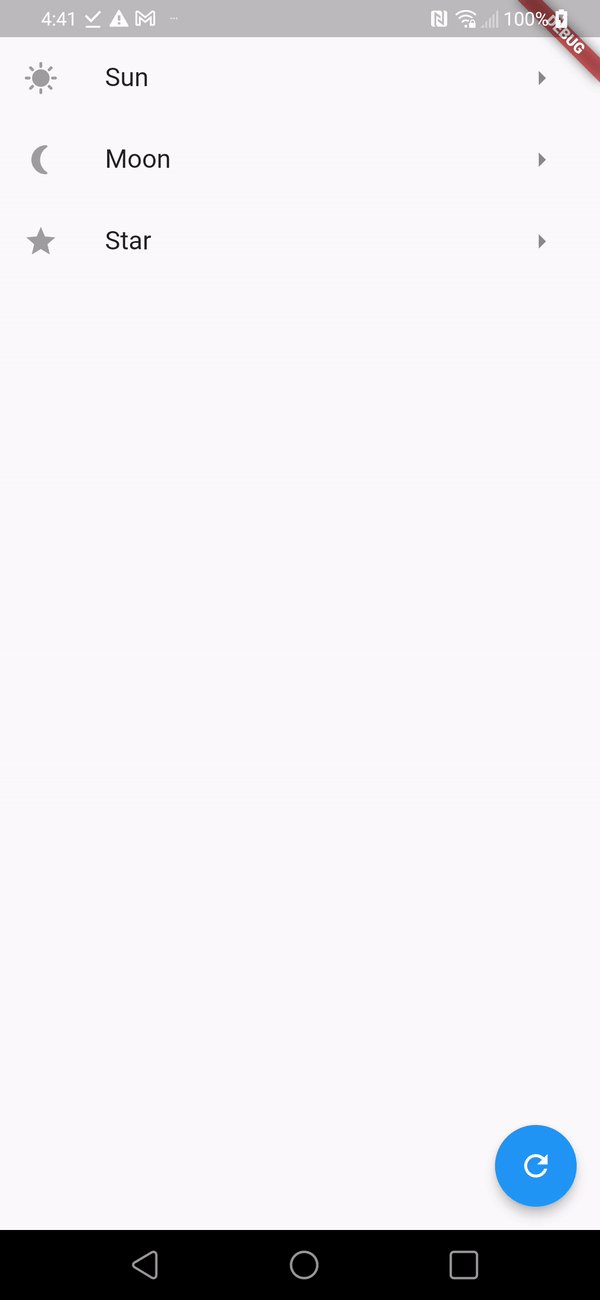
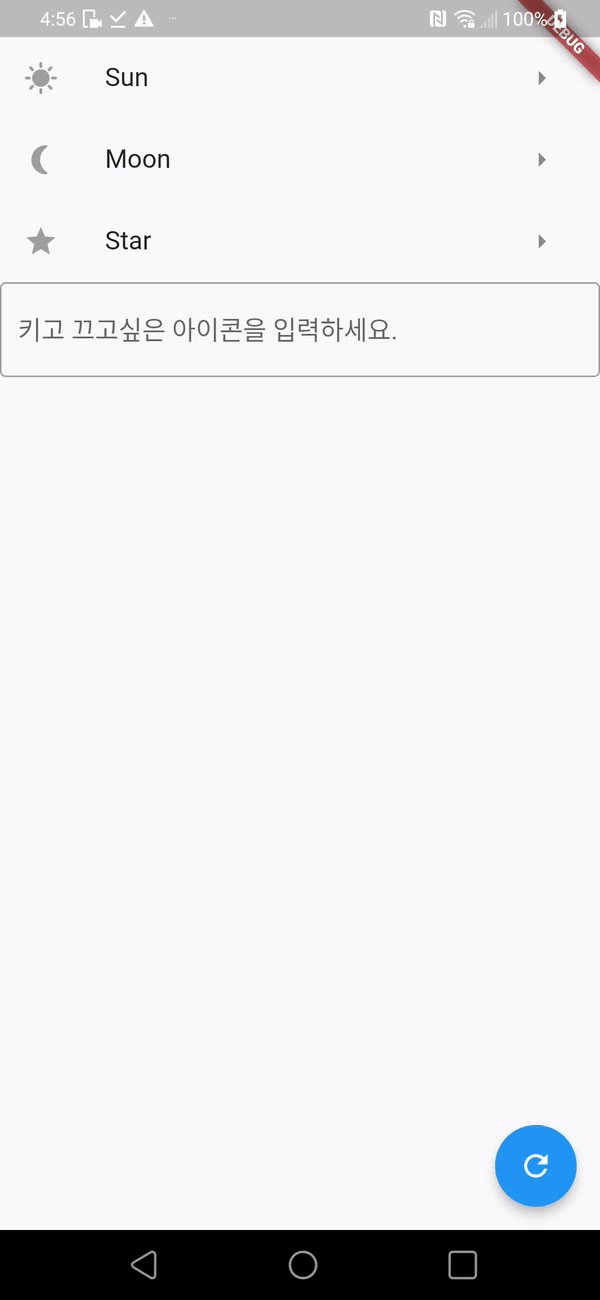
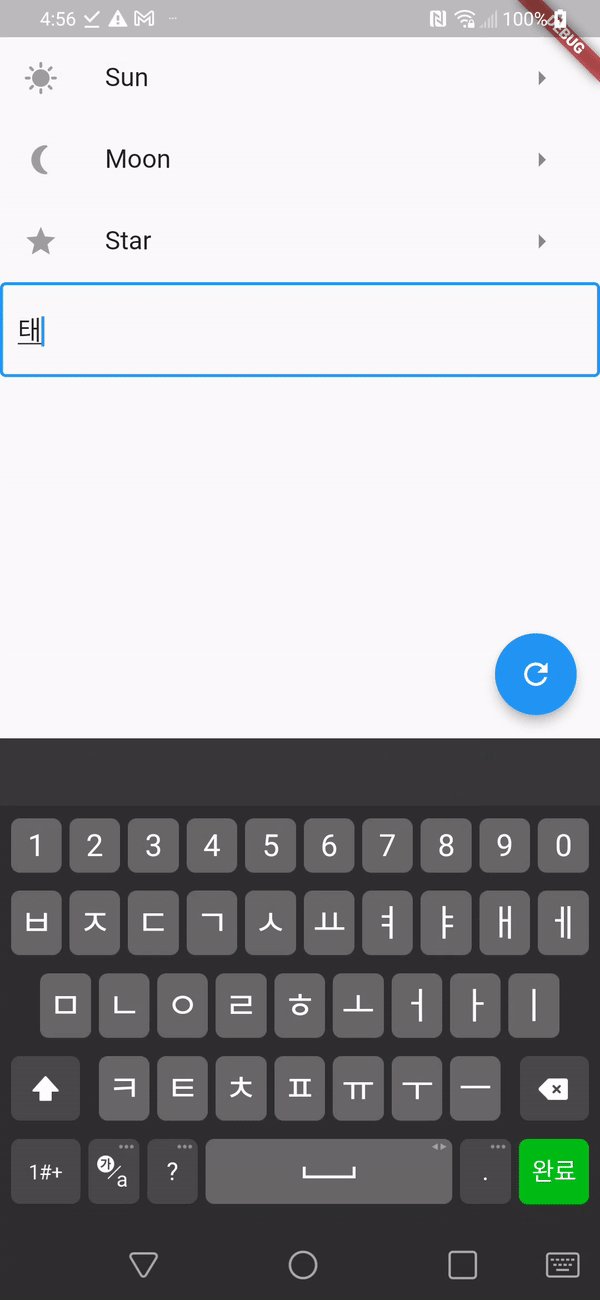
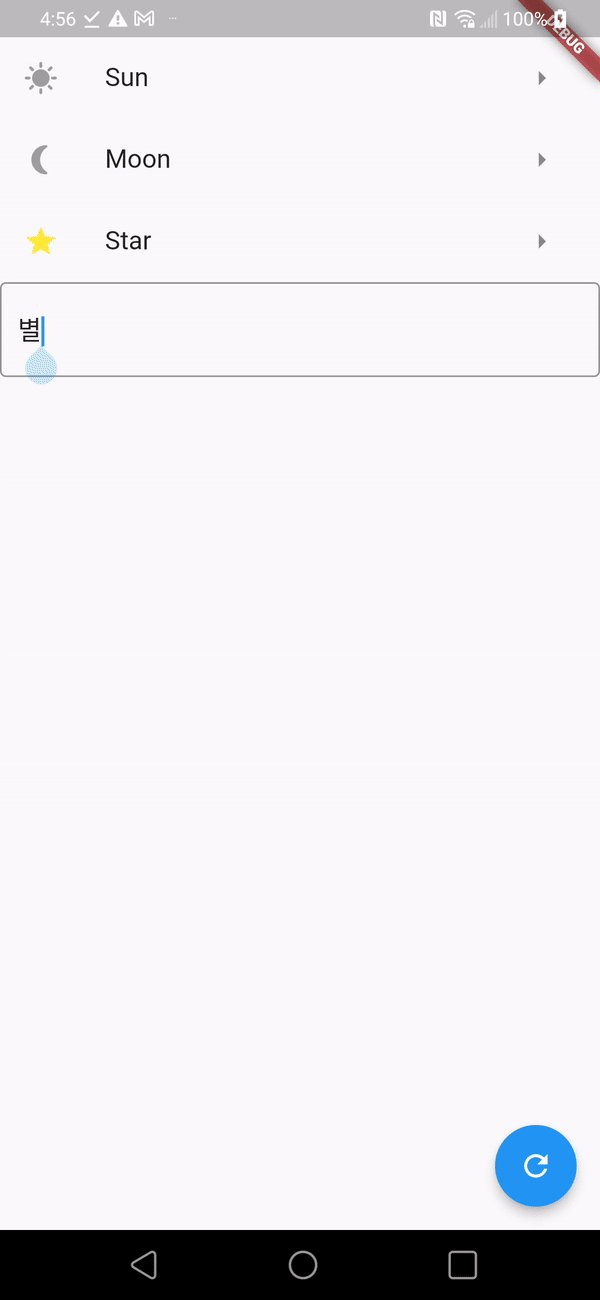
요구사항




 01234
01234
사전 지식
IconButton 사용법
ListView.builder 사용법
스크롤 위치 최상단 이동 방법
TextField의 값을 화면에 출력하는 방법
Icon 좌우반전하는 방법
TextField에 자음 모음 조합하여 출력하는 방법
Icon 컬러 조건에 따라 바꾸는 방법
코드
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Page1(),
);
}
}
class Page1 extends StatelessWidget {
const Page1({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('5일차 과제')),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Page2(),
));
},
child: Text('1번 과제'),
),
SizedBox(height: 100),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Page3(),
),
);
},
child: Text('2번 과제'),
),
SizedBox(height: 100),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Page4(),
),
);
},
child: Text('3번 과제'),
),
],
),
),
),
);
}
}
class Page2 extends StatelessWidget {
const Page2({super.key});
@override
Widget build(BuildContext context) {
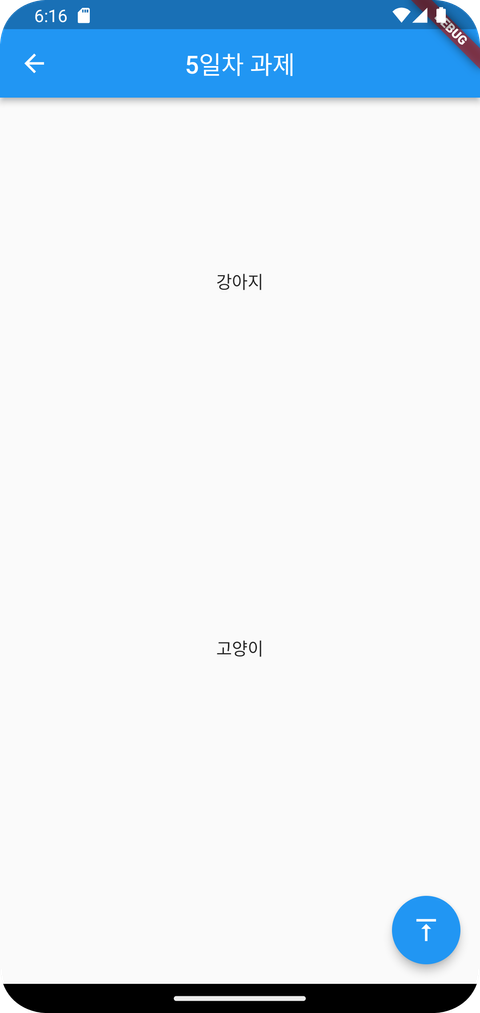
List animalList = ['강아지', '고양이', '앵무새', '토끼', '오리', '거위', '원숭이'];
var scrollController = ScrollController();
return Scaffold(
appBar: AppBar(
title: Text('5일차 과제'),
automaticallyImplyLeading: false,
leading: IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: Icon(Icons.arrow_back),
),
),
body: ListView.builder(
controller: scrollController,
itemCount: 7, // 목록에 표시할 항목의 총 수
itemBuilder: (BuildContext context, int index) {
// 각 항목을 생성하고 반환하는 함수
return ListTile(
title: Container(
height: 300,
alignment: Alignment.center,
child: Text(animalList[index]),
), // 예제로 항목을 생성하는 방법
onTap: () {},
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
scrollController.animateTo(scrollController.position.minScrollExtent,
duration: Duration(milliseconds: 500), curve: Curves.ease);
},
child: Icon(Icons.vertical_align_top),
),
);
}
}
class Page3 extends StatefulWidget {
const Page3({super.key});
@override
State<Page3> createState() => _Page3State();
}
class _Page3State extends State<Page3> {
var textController = TextEditingController();
String inputText = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('5일차 과제'),
automaticallyImplyLeading: false,
leading: IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: Icon(Icons.arrow_back),
),
),
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
style: TextStyle(
fontSize: 20,
),
controller: textController,
onChanged: (value) {
inputText = value;
setState(() {});
},
),
Text(
'$inputText',
style: TextStyle(fontSize: 18),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
textController.text = '';
inputText = '';
setState(() {});
},
child: Icon(Icons.close),
),
);
}
}
class Page4 extends StatefulWidget {
const Page4({super.key});
@override
State<Page4> createState() => _Page4State();
}
class _Page4State extends State<Page4> {
var iconController = TextEditingController();
String iconText = '';
bool sunColorBool = false;
bool moonColorBool = false;
bool starColorBool = false;
Color sunColor = Colors.grey;
Color moonColor = Colors.grey;
Color starColor = Colors.grey;
void changeColor() {
setState(() {
sunColorBool == true || iconText == 'Sun'
? sunColor = Colors.red
: sunColor = Colors.grey;
moonColorBool == true || iconText == 'Moon'
? moonColor = Colors.orange
: moonColor = Colors.grey;
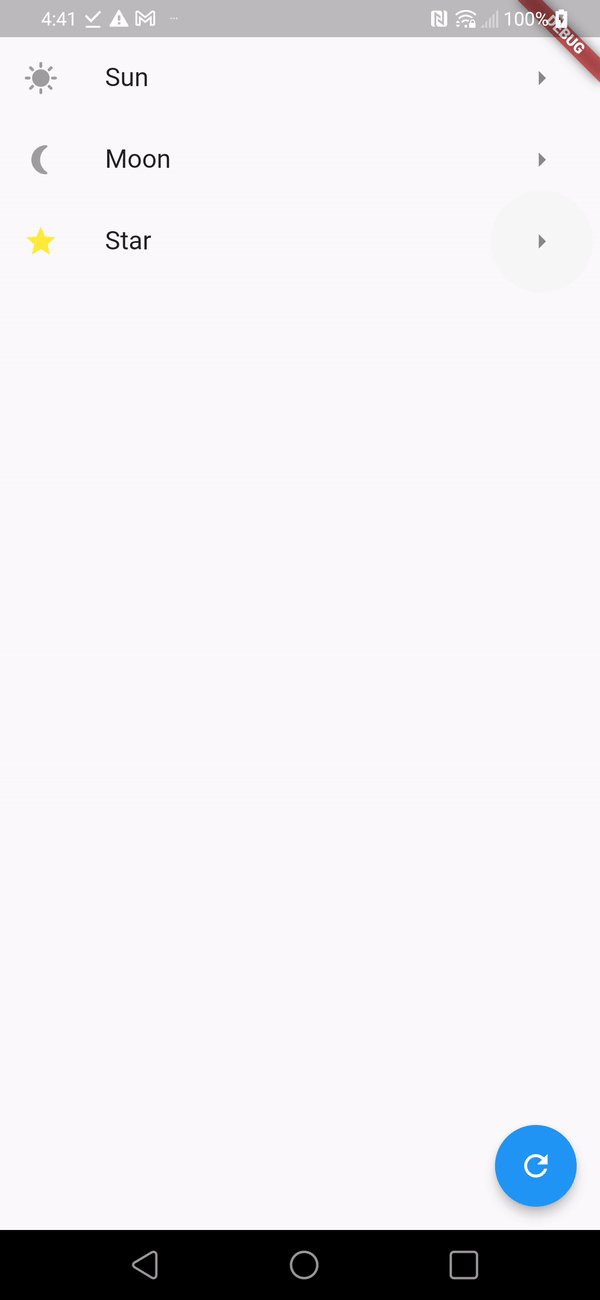
starColorBool == true || iconText == 'Star'
? starColor = Colors.yellow
: starColor = Colors.grey;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('5일차 과제'),
automaticallyImplyLeading: false,
leading: IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: Icon(Icons.arrow_back),
),
),
body: SafeArea(
child: ListView(
children: [
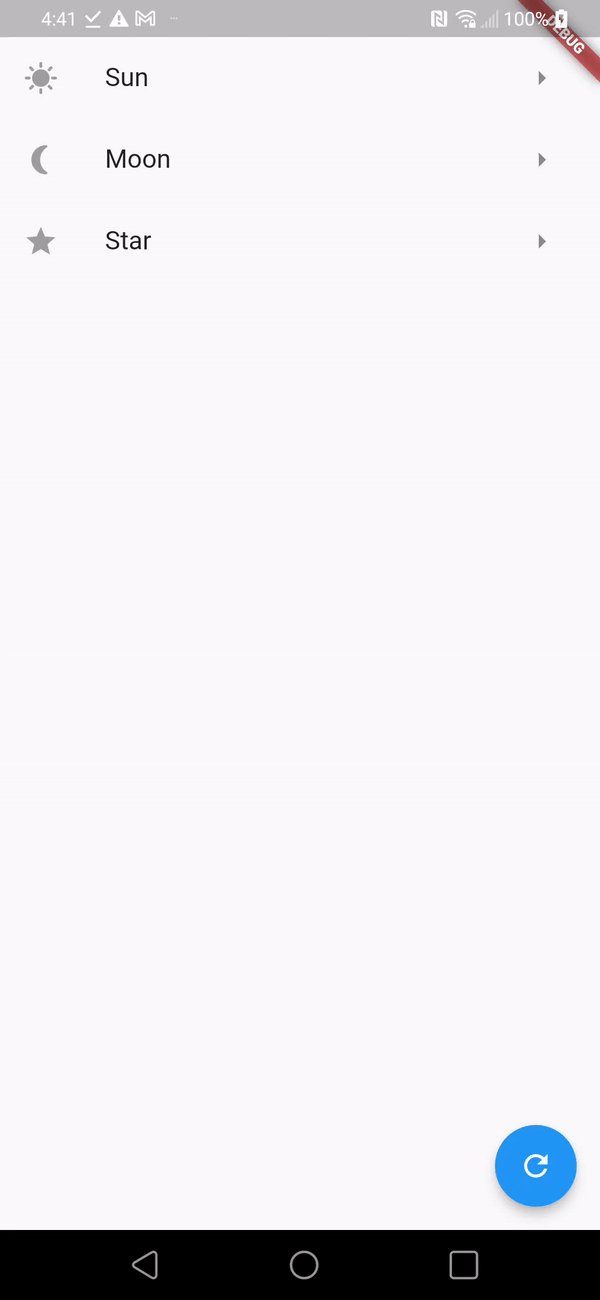
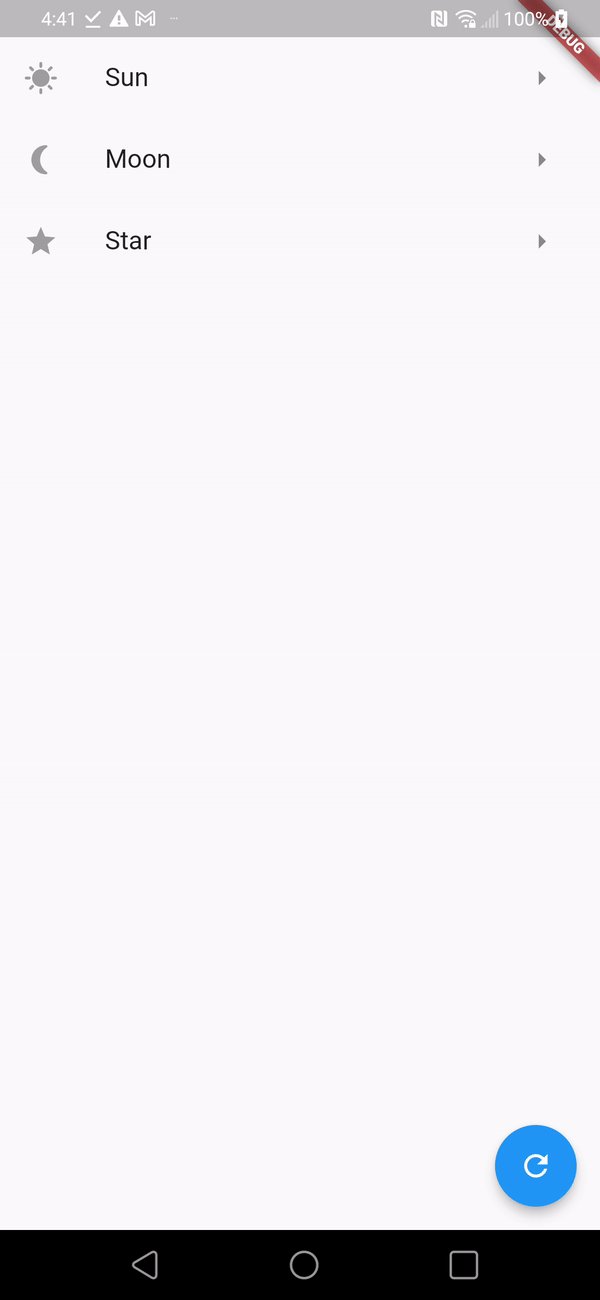
ListTile(
leading: Icon(Icons.sunny, color: sunColor),
title: Text('Sun'),
trailing: IconButton(
onPressed: () {
sunColorBool = !sunColorBool;
changeColor();
},
icon: Icon(Icons.arrow_right)),
),
ListTile(
leading: Transform(
transform: Matrix4.rotationY(3.141592),
alignment: Alignment.center,
child: Icon(Icons.brightness_3, color: moonColor),
),
title: Text('Moon'),
trailing: IconButton(
onPressed: () {
moonColorBool = !moonColorBool;
changeColor();
},
icon: Icon(Icons.arrow_right)),
),
ListTile(
leading: Icon(Icons.star, color: starColor),
title: Text('Star'),
trailing: IconButton(
onPressed: () {
starColorBool = !starColorBool;
changeColor();
},
icon: Icon(Icons.arrow_right)),
),
TextField(
controller: iconController,
onSubmitted: (value) {
iconText = value;
print(iconText);
changeColor();
},
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
sunColorBool = false;
moonColorBool = false;
starColorBool = false;
iconText = '';
changeColor();
iconController.text = '';
},
child: Icon(Icons.replay),
),
);
}
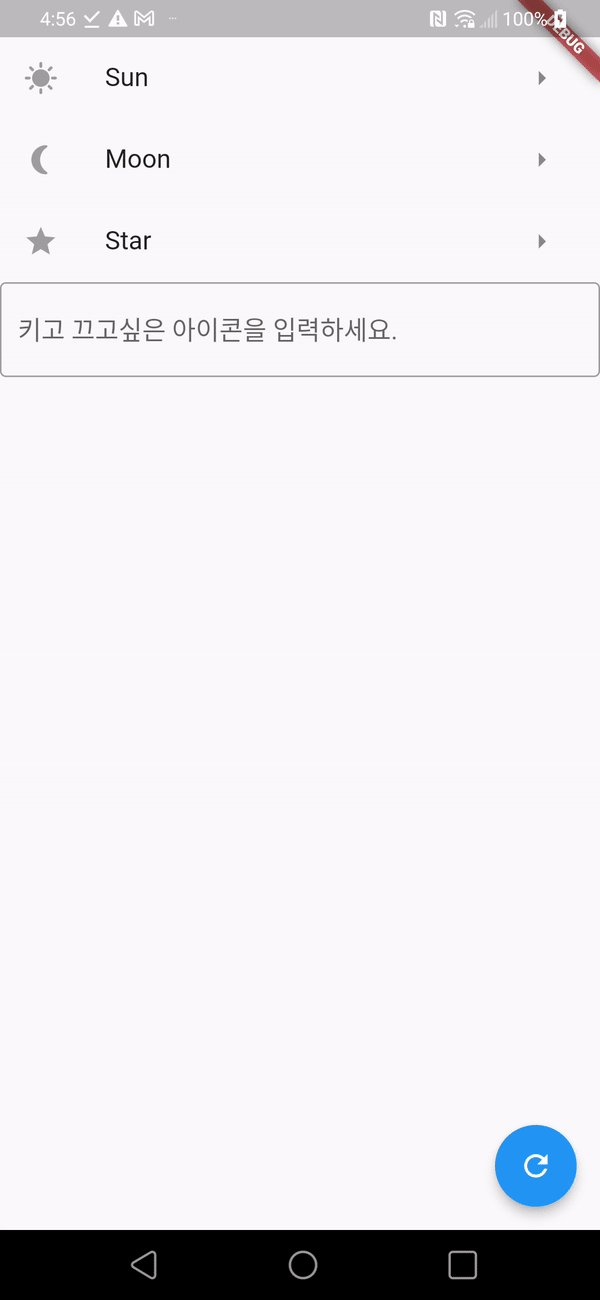
}결과
회고
1번과 2번 과제는 쉽게 느껴졌는데, 3번 과제는 원하는 결과가 안 나와서 애먹었었다. TextEditingControllers를 사용하여 text를 받아 iconText에 저장하고, 아이콘을 누른 값이 true인지 false인지도 각각 아이콘의 bool 변수를 선언하여 저장해 놓는다. 그리고 특정 아이콘 버튼을 눌렀거나, iconText의 값이 특정 문자일 경우 아이콘의 색상이 바뀌도록 설정하였다.
또한, FloatingActionButton을 누르면 bool 변수의 값을 false로, iconText와 TextEditingControllers의 값을 공백으로 바꿔 주고 아이콘의 색상도 다시 회색으로 바꿔 주었다.
참고 자료

본 후기는 유데미-스나이퍼팩토리 9주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#유데미 #udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #웹개발 #앱개발 #플러터 #flutter #개발 #안드로이드 #ios #단기캠프
728x90
'Flutter' 카테고리의 다른 글
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 4일차 과제 - 키오스크 앱 (1) | 2023.10.22 |
|---|---|
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 4일차 과제 - 사칙연산 (0) | 2023.10.22 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 3일차 과제 - 유튜브 뮤직 클론코딩 (5) | 2023.10.22 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 3일차 과제 - 스타벅스 클론코딩 (0) | 2023.09.21 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 2일차 과제 (0) | 2023.09.21 |




