| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 안드로이드
- 러닝핏
- 러닝핏인강
- 플러터
- K디지털크레딧
- 코딩국비지원
- 인사이드아웃
- 앱개발
- Flutter
- 고용노동부국비지원
- 부트캠프
- 러닝핏습관챌린지
- 내일배움카드사용처
- Udemy
- 유데미
- 국비코딩
- 웹개발
- 국비지원파이썬
- 내일배움투어
- 웅진씽크빅
- K디지털기초역량훈련
- IT개발캠프
- 습관챌린지
- 스나이퍼팩토리
- 개발
- 내일배움카드인강
- 국비지원코딩
- 0원코딩인강
- ios
- 개발자부트캠프
- Today
- Total
매일 땡기는 마라 코딩
[9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] #0-1. 사전 준비 본문
"9주 완성! 프로젝트 캠프 플러터"는 플러터를 사용한 웹/앱을 개발하는 청년 일 경험 프로젝트 과정의 일환으로, 사전 직무 교육과 프로젝트 코스로 이루어져 있다. 원래는 10주 코스였지만, 일정이 밀려 9주로 바뀌었다.
기간은 10.18~11.17으로, 주말 및 공휴일을 제외한 평일에 진행되며,
시간은 매일 10:00~18:00 사이이다.
사전 직무 교육에 들어가기 앞서 과정 준비 강의를 수강한 내용을 정리해 보려고 한다.

#Flutter 설치하기
Flutter - Build apps for any screen
Flutter transforms the entire app development process. Build, test, and deploy beautiful mobile, web, desktop, and embedded apps from a single codebase.
flutter.dev
1. 해당 사이트에서 운영체제에 맞게 파일을 다운로드 받는다.
2. C:\ 경로에 압축을 풀어 준다.
3. 환경 변수 Path에 C:\flutter\bin\ 을 추가해 준다.
4. cmd에 flutter를 입력하여 설치 확인을 한다.
5. cmd에 flutter doctor -v를 입력하여 설치 상태를 점검한다.
6. 설명에 따라 VS, VSC, Android Studio 등을 설치해 준다.
7. Android Studio를 Standard로 설치한 후에 doctor에 cmdline-tools missing 오류가 뜬다면, 실행해 More Actions -> SDK Manager -> SDK Tools -> Android SDK Command-line Tools 체크 후 적용해 준다.
8. Android license 승인을 위해 cmd에 flutter doctor --android-licenses를 입력해 준다.
9. VSCode에서 flutter와 dart 확장팩을 설치 준다.
프론트엔드와 백엔드
IT 서비스는 프론트와 백으로 나누어진다.
한 가지를 정해 학습하는 것은 커리큘럼을 짜는 데에 도움이 되지만, 전체적(풀스택)인 공부가 필요하다.
백엔드와 프론트의 소통이 잘 되어야 팀이 매끄럽게 굴러갈 수 있다.
프론트엔드
- 프론트엔드는 카뱅 송금 화면과 같이 눈에 보여지는(버튼, 레이아웃 등) 서비스를 개발한다.
- 서버에서 받는 데이터를 어떻게 표현할지, 어떻게 저장하고 이용할지에 대한 고민을 해야 한다. (JSON 가공, 로그인 유지 등)
- 사용자와 직접적인 소통을 하는 서비스를 만들기 때문에 디자이너, 마케터와 소통이 잦다.
- HTML, CSS, JS(JavaScript)등의 언어를 사용한다.
- 대표 기술: React(웹), Flutter(앱)
백엔드
- 데이터베이스에 있는 정보를 관리 및 전달, 저장한다.
- 서버 지연 시간을 줄이는 등의 로직 처리를 한다.
- 웹 서비스나 IT 전체적 구조를 이해하는 것이 필수.
- 대표 기술: NodeJS(JavaScript), FastAPI(Py), Django(Py), Spring(Java)
용어 정리
(전쟁이라는 특수 상황에) 컴퓨터가 손실이 자료 손실로 이어지는 것을 막아야 했음
자료를 저장한 컴퓨터를 각각 다른 지역에 두어 데이터를 전송할 수 있는 통신망을 연결하는 방법을 사용하자!
-> sinse.1969 "알파넷" 이라는 Protocol 탄생
대학들이 학문 연구를 위해 사용하게 되자 보안 상 취약하다는 문제점 발생
-> 민간용 통신규약 HTTP 탄생
"HTTP"
- HT는 HyperText로 인터넷에서 사용되는 웹 문서 형식(HTML)
- TP는 Transfer Protocol의 줄임말로 전송 규약이라는 뜻
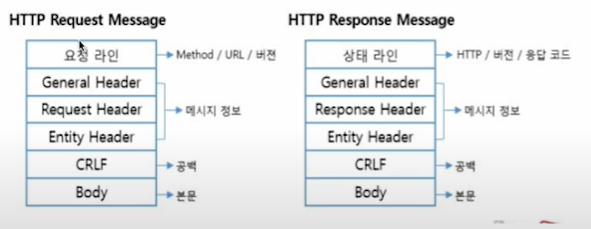
- HTTP의 Structure(구조)는 아래와 같다. 이게 바로 통신규약

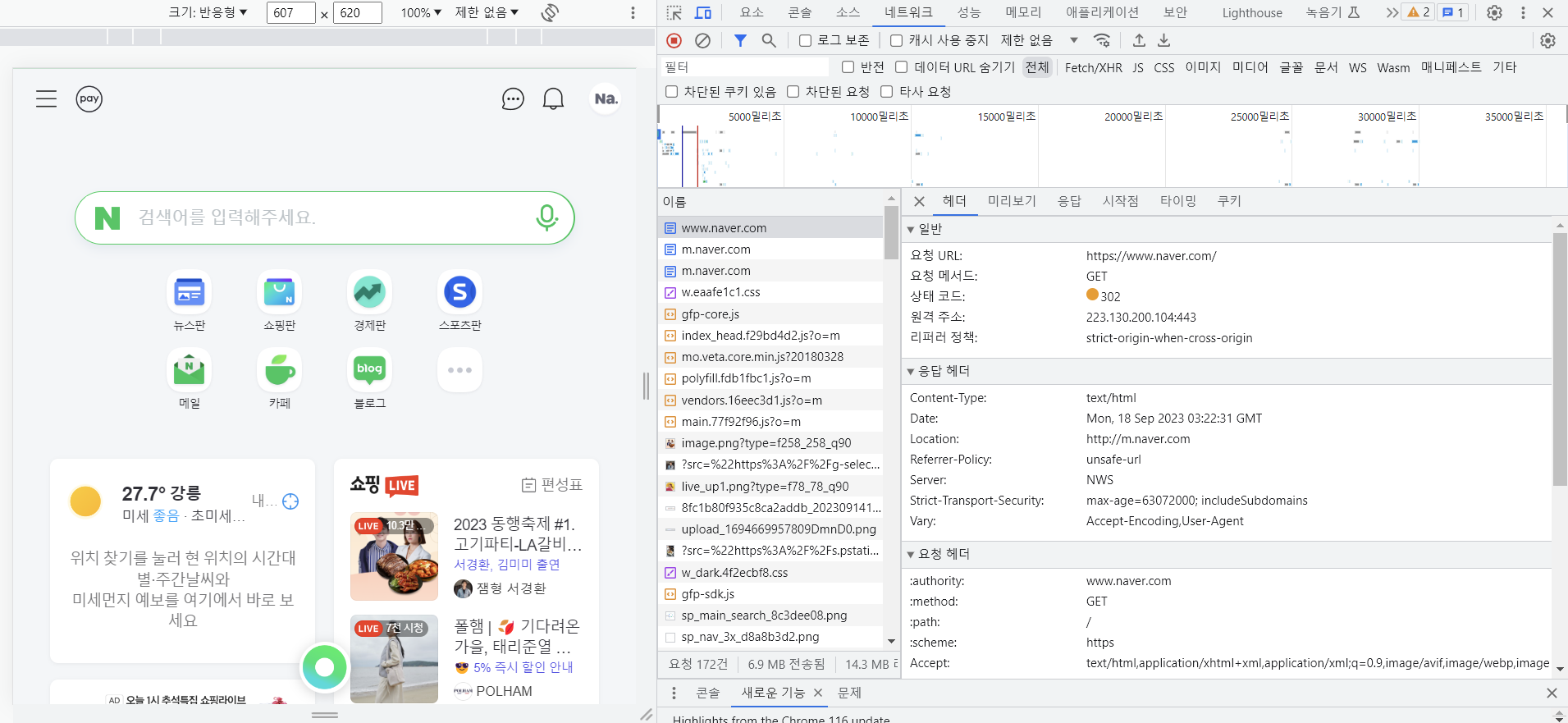
- 브라우저(크롬, 사파리, 익스플로러, 네이버 웨일 등)가 Requset Message를 대신 작성해서 보내 주고, Response Message를 자동 해석하여 보여 준다.
- 개발자 도구(F12)의 Network 탭에서 확인할 수 있다.
- 실제로 받은 문서는 HTML 문서이다. 이를 해석해서 보여 준다.

- HTTP로 보낼 수/받을 수 있는 문서는 HTML 문서, 이미지 등이 있다.
"HTML"
- HTTP로 전송/수신할 수 있는 HTML은 시각적으로 문서를 보여주기 위한 언어
- 웹 문서를 보여 주기 위한 필수적 요소로, 모든 웹은 HTML으로 만들어짐
근데, 문서가 아닌 데이터만을 받고 싶다면?
-> XML, JSON
"XML"
- HTML과 유사한 형태, 데이터를 표현하기 위한 언어
- 데이터 전송에 특화가 되어 있다.
<recipe>
<title>라면 만드는 법</title>
<contents>물이 끓으면 면과 스프를 넣고 3분 기다린다.</contents>
</recipe><>안에 있는 것은 key값, 사이에 있는 것은 데이터(value)이다. key 값이 두 번이나 들어간다.
"JSON"
역시나 데이터를 표현하기 위한 언어다. XML보다 사용 및 해석이 쉽고, 데이터 타입 표현이 가능하다.
{
"recipe" : [
{
"title":"라면 끓이는 법",
"contens":"물이 끓으면 면을 넣고, 3분을 기다린다."
}
]
}- 왼쪽은 key, 오른쪽은 value로 1:1 매칭된다.
- 데이터를 가독성 높게, 명확하게 표현한다.
근데, 데이터만을 전달하는 언어가 있다면 데이터만을 전달하는 서버는?
-> API
"API"
- 데이터만을 전달하려는 서버.
- 여기서 데이터는 주로 JSON 타입으로 받게 된다.
- 기존 웹문서를 보여주는 주소가 아닌 API 주소를 생성하여 데이터만을 받을 수 있게 한다.
- 수많은 API 서버의 종류가 있지만, To be continued...
about 플러터
"프레임워크"
- 서비스를 만들 때 사용되는 기본 틀, 도구.
- 기본 제공되는 기능이 있기 때문에, 개발해야 하는 부분에 집중할 수 있다.
- 앱을 위한 프레임워크: React, Angular, Vue, Svelte 등
- 웹을 위한 프레임워크: React Native(Facebook), Xamarin(Microsoft), Flutter(Google)등
"Flutter"

- Flutter는 Dart 프로그래밍 언어의 앱 제작용 프레임워크이다.
- Flutter와 Darts는2017년도 Google에서 만들었으며, Google의 전폭적인 지지를 받아 성장하고 있다.
- 범용성을 지향한다. 모든 디바이스 및 플랫폼에서 동작하는 소프트웨어를 목표로 한다.
- MacOS, WindowsOS, Linux등 여러 운영체제에서 동작할 수 있는 소프트웨어 제작 가능.
- 하나의 코드만 작성해 ios, android, web 모두 동작할 수 있다. -> 회사 입장에서 플러터 개발자 하나가 있으면 비용 절감이 많이 되겠지요?
- 기존에는 브라우저가 있어야 동작한다.
- GooglePay, 네이버 지식인 등이 플러터로 제작되었다.
과정 준비를 위한 강의를 정리하는 데도 시간이 꽤 걸린다. 본 강의에 들어가면 더 정리할 게 많고, 내용도 어렵겠지? ㅠ
미래의 나 화이팅이다.

본 후기는 유데미-스나이퍼팩토리 9주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#유데미 #udemy #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #웹개발 #앱개발 #플러터 #flutter #개발 #안드로이드 #ios #단기캠프
'Flutter' 카테고리의 다른 글
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 3일차 과제 - 유튜브 뮤직 클론코딩 (5) | 2023.10.22 |
|---|---|
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 3일차 과제 - 스타벅스 클론코딩 (0) | 2023.09.21 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 2일차 과제 (0) | 2023.09.21 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] 1일차 과제 (0) | 2023.09.20 |
| [9주 완성 프로젝트 캠프 : 플러터(유데미x스나이퍼팩토리)] #0-2. Git (0) | 2023.09.19 |




