| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드
- 유데미
- Udemy
- K디지털기초역량훈련
- K디지털크레딧
- 웹개발
- 인사이드아웃
- 웅진씽크빅
- 습관챌린지
- 국비지원코딩
- 국비코딩
- 러닝핏습관챌린지
- 개발자부트캠프
- IT개발캠프
- 내일배움카드사용처
- 0원코딩인강
- 코딩국비지원
- Flutter
- 러닝핏
- 부트캠프
- 고용노동부국비지원
- 앱개발
- 플러터
- 개발
- 내일배움투어
- 스나이퍼팩토리
- 국비지원파이썬
- ios
- 내일배움카드인강
- 러닝핏인강
- Today
- Total
매일 땡기는 마라 코딩
[새싹x코딩온] 2. 웹 개발자 풀스택 과정 2주차 회고 | HTML 본문

1. Intro
2일차, 3일차에 걸쳐서 HTML을 학습했다.
이후에는 CSS를 학습할 예정. 열심히 해서 플젝 기깔나게 만들어야지....
근데 강의 들을 때 점심 안 먹고 오면 클날 듯.... 너무 배가 고프다.
2. HTML
1) HTML의 정의
HTML(Hypertext Markup Language)는 웹 페이지를 구성하는 기초적인 언어이다.
뜻 풀이를 해 보자면, 다음과 같다.
- Hypertext: 링크, 다른 페이지로 이동할 수 있게 하는 것.
- Markup: 문서나 데이터의 구조를 명기하는 언어.
마크업이 있을 때와 없을 때의 차이는 꽤 크다. 기초 지식이 있을 경우에는 아래와 같은 내용을 읽을 때 문제가 없겠지만 없을 경우에는 읽기가 어렵기 때문에, 마크업을 추가하여 가독성을 높히는 것이 좋다.

2) HTML의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>- <!DOCTYPE html>: 문서 형식 지정.
- <html></html>: 실질적인 HTML 문서의 시작. head, body 태그가 존재해야 한다.
- <head></head>: 메타 데이터, 문서 정보를 정의. 화면에 표시 x.
- title: 문서 제목.
- style: 스타일 정보 정의.
- link: 외부 리소스 연결 정보(css 등).
- script: JavaScript 정의.
- meta: 페이지에 대한 여러 정보. 검색 엔진에 사용.
- <body></body>: 실제 웹 브라우저에 출력되는 요소.
💡메타 데이터란?
데이터를 위한 데이터로, 특정 데이터를 설명하기 위한 데이터이다.
3) HTML의 문법
HTML의 기본적인 문법으로는 중첩과 주석이 있다.
- 중첩(Nested): HTML의 태그는 중첩 관계(부모자식 관계)가 허용되며, 이를 통해 구조(structure)를 표현한다.
- 주석(Comments): 코드 설명을 위해 사용하며, 사용자의 화면에는 표시되지 않는다.
또한, HTML은 태그, 요소, 속성으로 구성되어 있다.
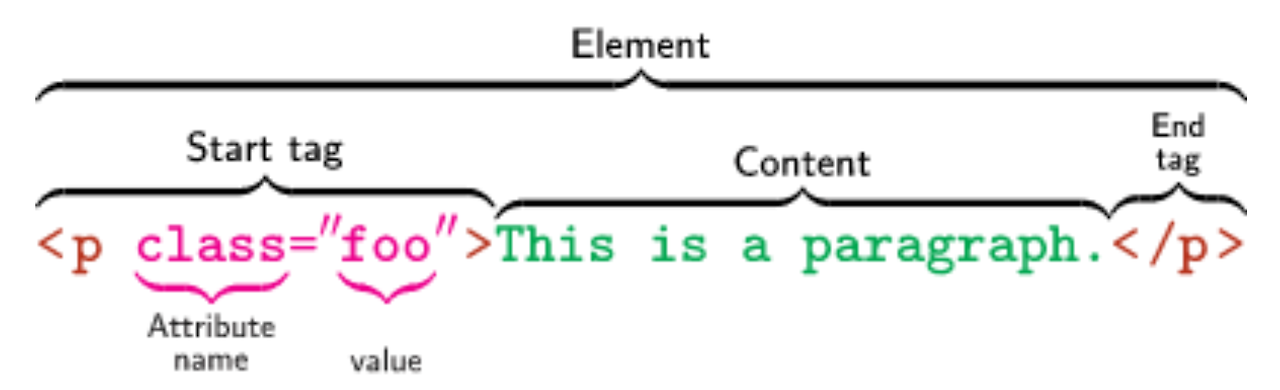
태그

- Start tag: 시작 태그
- End tag: 종료/닫는 태그
- Content: 내용
- Element: 요소
- Attribute name: 속성명, 태그마다 사용할 수 있는 속성이 정해져 있다.
- value: 속성값
요소
블록 요소 (Block Element): 부모 요소의 전체 너비(100%)를 차지, 태그가 시작되면 개행(줄바꿈)이 일어난다. 인라인 요소 및 다른 블록 요소 포함 가능.
- ex) <h1></h1>, <div></div>(문장), <p></p>(문단)
인라인 요소 (Inline Element): 필요한 공간만을 차지, 너비와 높이 지정 불가능. 인라인 요소만 포함 가능.
- ex) <a></a>(링크), <span></span>, <strong></strong>(볼드체)
빈 요소(Empty Element): 내용 없이 구조적 기능만 하는 요소
- ex) <br/>, <hr/>
속성
태그를 보조하는 명령어. 태그마다 가능한 속성이 정해져 있다.
- ex) id, class, style, width, height
4) Tag(태그) 종류
제목 태그, <h1~6></h1~6>
Heading의 약자, 자동 줄바꿈이 되는 블록 태그.
하나의 HTML문서에는 하나의 h1 태그를 권장하나, 여러 개를 사용하는 것이 가능.
웹 검색 엔진이 가장 먼저 검색하는 태그.
본문 태그, <p></p>
paragraph의 약자, 본문을 적기 위한 태그.
목록, <ul></ul> or <ol></ol>
- <ul>: 순서 없는 목록 (unordered list)
- <ol>: 순서 있는 목록 (ordered list)
자식 태그로 <li>를 갖는다.
줄 바꿈 태그, <br>
줄을 바꾸기 위한 태그.
수평 줄, <hr>
수평 줄을 그어 주는 태그.
문자를 꾸미는 태그들
- <b></b>: 두껍게
- <strong></strong>: 두껍게 + Semantic 한 의미를 지님(내용적으로도 중요 - 시각장애인의 Screen reader)
- <i></i>: 이탤릭
- <em></em>: Emphasized, 강조. 기울여서 표시됨(내용적으로도 중요)
- <del></del>: 중간 줄
- <u></u>: 밑 줄
이미지를 넣어주는, <img>
이미지 삽입 시 사용하는 인라인 태그.
속성 값 src를 사용하여 이미지의 주소를 할당한다. 파일/인터넷 주소를 통해 가져올 수 있다.
이미지가 로드되지 않았을 때 alt 속성을 통해 이미지의 설명을 보여 줄 수 있다.
HTML의 하이퍼링크, <a>
Anchor의 약자, 페이지 이동이 가능하게 한다.
- href: Hypertext Reference의 약자, 이동할 페이지의 주소를 지정
- target: 링크 된 문서를 열 경우 문서가 열릴 위치 지정
- _blank: 새로운 탭에서
- _self: 현재 탭에서(기본 값)
- title: 마우스 커서를 올리면 나오는 텍스트
5) form 태그
<form>이란?
사용자로부터 입력받는 요소들을 감싸는 태그
- action 속성: 사용자가 폼에 입력한 값을 전달할 주소.
- method 속성: 사용자가 폼에 입력한 값을 전달할 방법.
입력 값 받기, <input>
버튼, type=“button”
- 버튼을 통해 특정 기능을 수행
텍스트, type=“text”
- 텍스트 입력 값을 받아 전달하는 폼 생성
라디오 버튼, type=“radio”
- 여러 선택지 중, 단일 선택(배타적 선택)만 가능한 라디오 버튼 생성
- name : 라디오 버튼의 이름, 같은 name 을 가지는 라디오 버튼은 하나만 선택이 가능 → 하나를 선택하면 다른 선택 값이 취소 됨
- value : 라디오 버튼이 실제로 전달하는 값을 지정 checked : 화면 최초 로딩 시에 선택 된 상태로 로딩
날짜 선택, type=“date”
- 특정 날짜 선택
- name : 날짜 선택 폼 이름 type=“datetime-local” : 시간 까지 선택 가능!
체크 박스, type=“checkbox”
- 여러 선택지 중, 중복 선택이 가능한 체크 박스 생성
- name : 체크 박스의 이름, 같은 분류의 체크 박스는 같은 이름으로 설정value : 체크 박스가 실제로 전달하는 값을 지정 checked : 화면 최초 로딩 시에 선택 된 상태로 로딩
<label>
웹 접근성을 위해 사용.
label의 for 값과 input의 id 값이 일치할 경우, label 클릭 시 해당 input에 포커싱이 가게 된다.
선택 메뉴를 만드는, <select>
드롭 다운을 만드는 태그
- <select> : select 폼 생성
- <option> : select 폼의 옵션 값 생성
- <optgroup> : option 을 그룹화
- name : select 박스의 이름
- value : 실제적으로 전달 되는 값
- selected : 최초에 선택된 값으로 설정
- label : optgroup 이름 설정
- disabled : 옵션은 보이지만 선택을 못하도록 설정
💡disabled과 같은 옵션을 통해 프론트 단에서만 특정 기능을 막을 경우, 개발자 도구에서 수정이 가능하기 때문에 백엔드 단에서도 막아야 한다는 것을 명심하자.
6) 테이블
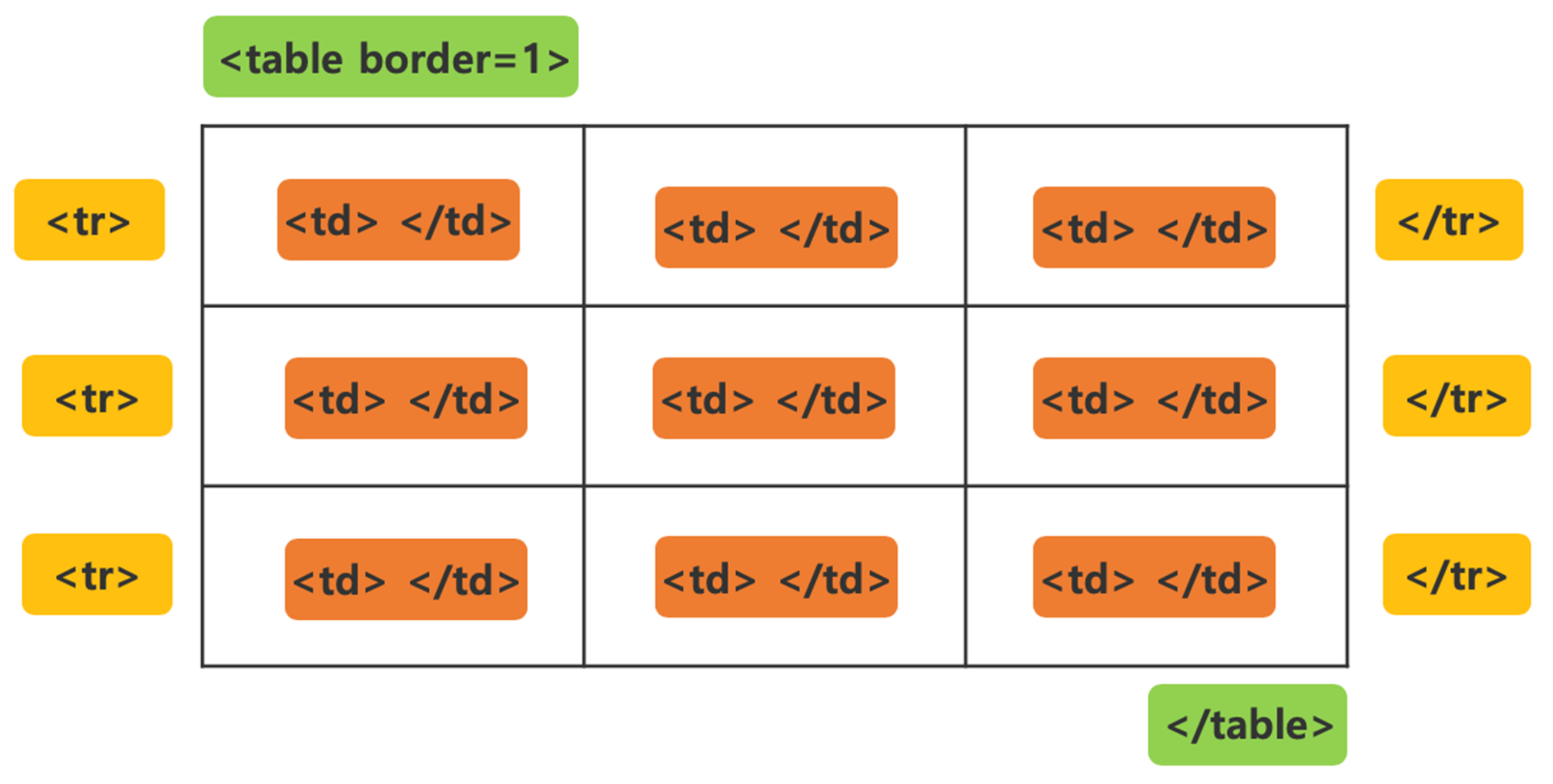
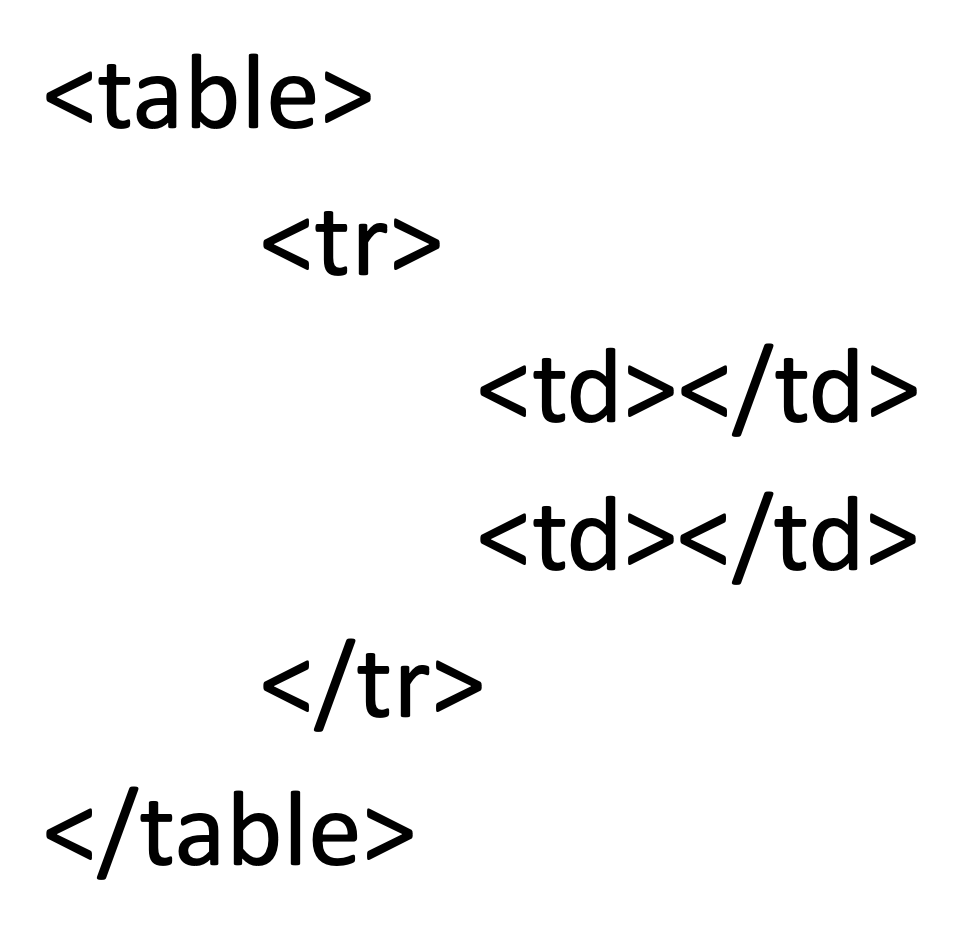
테이블, <table>
표를 만들 때 사용하는 태그. 블록 요소이다.
행을 쓰고, 자식 요소로 칸(열)을 넣어 준다.


- <table> : 표를 감싸는 태그
- <tr> : 표 내부의 행
- <th> : 행 내부의 제목 칸
- <td> : 행 내부의 일반 칸
<table> 속성
- border : 테두리 두께
- cellspacing : 테두리 간격 사이의 너비
- cellpadding : 셀 내부의 간격
- align : 테이블 정렬 속성
- width 와 height : 테이블의 너비와 높이
- bgcolor 와 bordercolor : 테이블 배경색과, 테두리 색
<td> 속성
- colspan : 해당 칸이 점유하는 열의 수 지정
- rowspan : 해당 칸이 점유하는 행의 수 지정
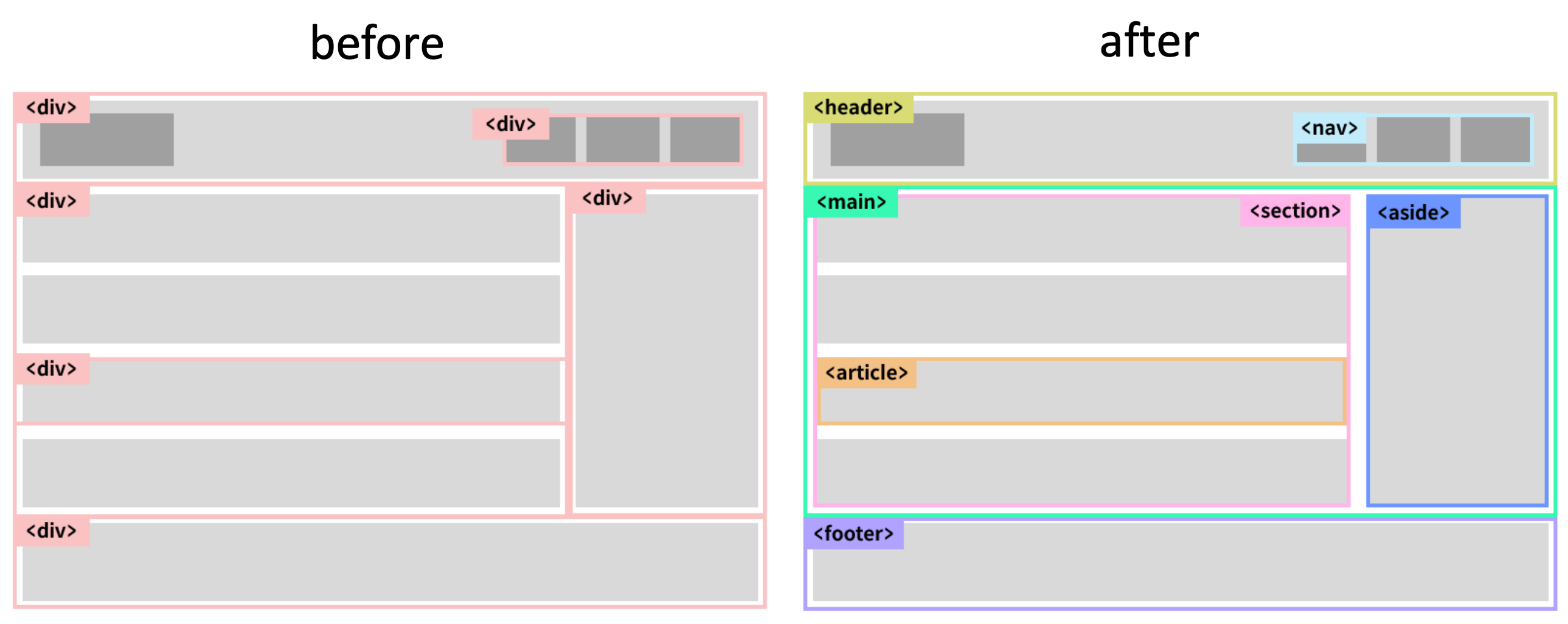
7) 시맨틱 태그
“HTML 요소는 Semantic 하게 작성되어야 한다.”
→ 웹 페이지를 이루는 요소의 의미에 맞는 태그를 사용하자.
Semactic tag
Semactic 태그들은 의미론적인 태그이다.

- <header> : 헤더(로고, 메뉴 아이템 등)
- <footer> : 푸터 (하단 영역)
- <nav> : 네비게이션 (다른 곳으로 이동 가능한 링크들)
- <main> : 콘텐츠 영역임을 표시. 한 html 페이지당 한 번 사용하는 것이 바람직함 (중첩 x)
- <article> : 하나의 의미있는 요소 (ex. 기사 리스트 중에서 기사 하나)
- <section> : article을 포함 (그룹화 목적)
- <aside> : 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분 (ex. 광고 등)
- <h1> ~ <h6>
필요성
SEO(Search Engine Optimization, 검색최적화)
- 검색엔진은 HTML 코드를 분석해 사이트를 노출시킨다.
- 크롤러가 페이지 구성 요소의 의미를 이해하여 사이트 노출에 영향을 준다.
유지보수성 - 개발자 입장
- <div> 태그만 사용 시, 유지보수를 할 때 요소를 찾기 힘들다.
- 시멘틱 태그를 활용해 콘텐츠를 적절히 구분할 필요가 있다
3. Outro
강의 내용 외에도 수많은 태그와 속성들이 있기 때문에 필요할 때마다 찾아 볼 수 있는 능력이 필요할 것 같다.
HTML에 대해서는 알고 있었지만 크루 리더님이 굉장히 디테일한 부분까지 차근차근 알려주시니, 강의를 들으며 체계적으로 기초 지식을 쌓을 수 있어 좋았다.
여담으로는, 강의를 들으며 SPA, MPA에 대해 궁금한 점이 생겨, 이후에 찾아 볼 예정이다.
🌱 새싹x코딩온 'SeSAC영등포캠퍼스 6기 입문자도 가능한 웹 개발자 부트캠프' 과정 수업을 기반으로 작성된 글입니다.
'새싹' 카테고리의 다른 글
| [새싹x코딩온] 1. 웹 개발자 풀스택 과정 1주차 회고 | Git 학습 (0) | 2024.05.20 |
|---|

