| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Flutter
- 습관챌린지
- K디지털기초역량훈련
- 0원코딩인강
- 고용노동부국비지원
- IT개발캠프
- 국비코딩
- K디지털크레딧
- 러닝핏습관챌린지
- 인사이드아웃
- 내일배움카드인강
- 코딩국비지원
- 개발
- 웅진씽크빅
- 유데미
- Udemy
- 내일배움투어
- 앱개발
- 웹개발
- 플러터
- 내일배움카드사용처
- 부트캠프
- 국비지원파이썬
- 스나이퍼팩토리
- 국비지원코딩
- 안드로이드
- ios
- 개발자부트캠프
- 러닝핏인강
- 러닝핏
- Today
- Total
매일 땡기는 마라 코딩
[애플코딩] 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드 (1) 본문
인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드
인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드 - 코딩애플 온라인 강좌
Next.js는 프론트엔드부터 서버까지 만들 수 있는 React기반 프레임워크입니다. 다른거 필요없이 이것만 사용해도 풀스택 웹개발이 가능합니다. Next.js 사용시 서버사이드 렌더링이 쉽기 때
codingapple.com
Vue 0강 : Vue를 쓰는 이유
Web-app: 페이지 전환이 부드러우며, 앱처럼 사용 가능.
Vue.js
- Web-app를 만들 때 사용하는 라이브러리.
- React나 Angular와 지원 기능 비슷하며, sclaing, SSR 다 되지만 비교적 사용하기가 쉽다.
- 코드를 짤 때 right way가 있다(방법이 하나). 협업 시 스타일 통일에 용이.
- JSX를 통해 React와 같이 자유도 높게 개발도 가능하다.
- HTML 렌더링 속도가 빠르다.
- 꾸준히 업데이트가 된다.
Vue 1강 : Vue 3 설치&셋팅
1. 개발환경 셋팅
Node.js 설치
웹 개발 라이브러리들을 쉽게 이용할 수 있도록 도와 주는 패키지 매니저.
npm 기능 이용하기 위해 설치. npm은 각종 웹개발 라이브러리 설치 도우미.
- 웹사이트에서 Node.js 검색하여 설치.
- 최신 버전이 아니면 에러가 날 수 있어 이전에 설치했어도 재설치.
vscode 설치
@vue/cli 라이브러리 설치
@vue/cli은 vue 프로젝트를 빠르게 생성해주는 라이브러리다.
- vscode 에디터 실행 후 상단 Termianl - New Terminal
- 터미널에 npm install -g @vue/cli 혹은 npm install -g @vue/cli@4.5.11 입력.
- 설치가 안 될 경우 yarn 1.XX를 사용해도 된다. 설치 후 yarn global add @vue/cli 명령어 사용.
에디터 부가기능 설치
Extensions 창에서 Vetur, HTML CSS Support, Vue 3 Snippets 설치
2. Vue 프로젝트 생성
작업용 폴더 만들기
File - Open Folder에서 본인이 만든 폴더 선택하여 에디터에서 오픈
프로젝트 생성
터미널에 vue create 프로젝트명 명령어 입력

Vue 3 선택하여 프로젝트 생성.
에디터로 vuedongsan 폴더 오픈
폴더 및 파일 설명
.vue 파일
- 웹 브라우저가 해석 및 실행 불가능.
- html로 컴파일하여 실행한다.
App.vue 파일
- 메인 페이지. 이곳에 코드 작성.
- <template> 안에 HTML 작성
- <script> 안에 JS 작성
- <style> 안에 CSS 작성
node_modules: 프로젝트에 쓰는 라이브러리들을 모은 폴더.
src: 소스 코드 담는 폴더, 실제로 여기서 코드를 수정한다.
public: html 및 기타 파일을 모은 폴더.
package.json: 라이브러리 버전, 프로젝트 설정 기록 파일.
TIP. 미리보기 창
터미널에 npm run serve 명령어 작성,
혹은 NPM SCRIPTS - package.json - serve - 재생 버튼으로 프로그램 실행 가능.
Local 사이트 하이퍼링크를 (ctrl + click)하면 사이트 켤 수 있음.
Vue 2강 : 데이터바인딩
강의 진행 전, 미리보기 창을 띄우고 Helloworld가 포함된 코드를 지워 준다. 또한, 원룸 관련 html 코드를 작성해 준다.
App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
<h4>XX 원룸</h4>
<p>XX 만원</p>
</div>
<div>
<h4>XX 원룸</h4>
<p>XX 만원</p>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
데이터바인딩
JS 데이터를 HTML에 전달하는 문법.
- HTML 속성도 데이터바인딩이 가능하다.
- HTML에 바로 데이터를 적어 하드코딩하면 나중에 변경이 어렵기 때문에 사용.
- 데이터바인딩 문법을 사용하면 Vue의 실시간 자동 렌더링 기능을 이용할 수 있다. (웹앱 관련)
- 자동 렌더링은 data를 변경하면 data와 관련된 HTML도 실시간으로 반영되는 것.
데이터바인딩을 위해 데이터 보관통을 만들고 {자료이름 : 자료내용} 형식으로 object 자료로 저장해 준다.
App.vue
export default {
name: 'App',
data(){
return {
//데이터 보관
price1 : 60,
}
},
components: {
}
}
데이터를 불러오고 싶으면 {{데이터 이름}} 형식 사용.
App.vue
//js의 방식 document.getElementById().innerHTML =
<div>
<h4>XX 원룸</h4>
<p>{{ price1 }} 만원</p>
</div>
HTML 속성 데이터바인딩
:속성 = "데이터이름" 형식 사용
//template 부분
<h4 :style="스타일"></h4>
//script 부분
스타일 : 'color : blue'
CASE 학습
Q. 쇼핑몰 이름도 데이터바인딩?
A. 자주 바뀌지 않으면 데이터바인딩 하지 않는다.
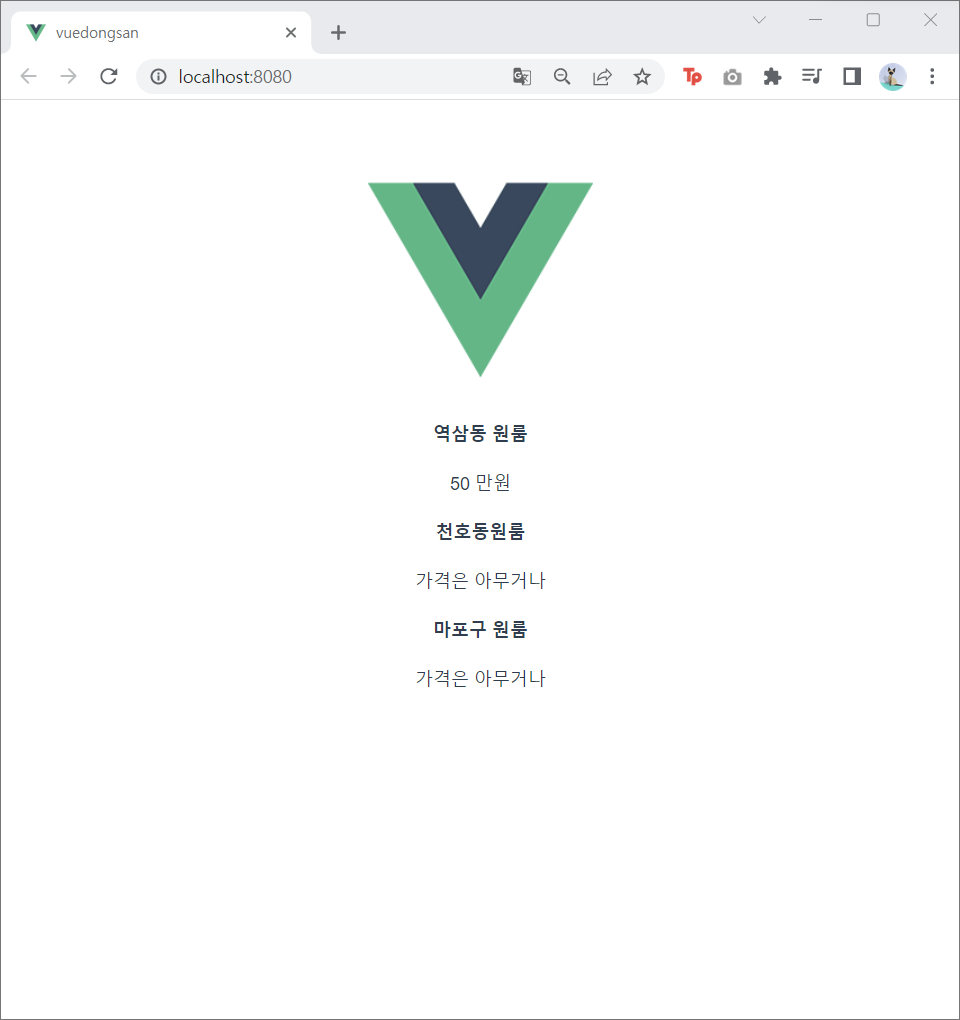
과제

아래와 같이 데이터 저장 후, 사진과 같은 형태의 페이지 만들기.
App.vue
//script의 data 안에 작성
//Array 자료형
products : ['역삼동 원룸', '천호동원룸', '마포구 원룸'],

App.vue
//template 부분
<div>
<h4>{{ products[0] }}</h4>
<p>{{ price1 }} 만원</p>
</div>
<div>
<h4>{{ products[1] }}</h4>
<p>{{ price2 }}</p>
</div>
<div>
<h4>{{ products[2] }}</h4>
<p>{{ price2 }}</p>
</div>
Vue 3강 : HTML + 반복문
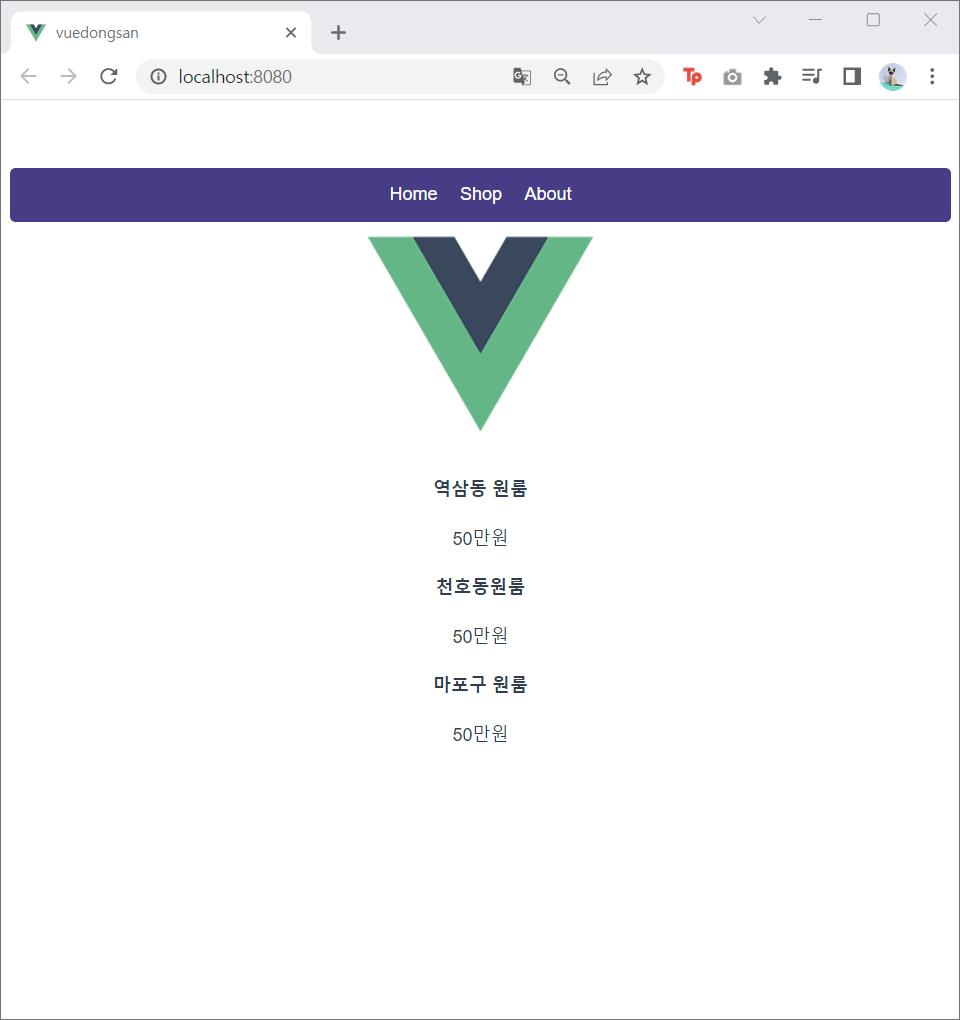
상단 Nav 메뉴 만들기
App.vue
//template 부분
<div class="menu">
<a>Home</a>
<a>Products</a>
<a>About</a>
</div>
//style 부분
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
해당 코드의 a 태그가 반복되는 부분을 반복문 사용하여 축약.
- array, object를 이용해 반복도 가능. array를 사용할 경우 array 안의 데이터 갯수만큼 반복된다.
- 변수명은 반복문이 돌 때마다 데이터 안의 자료가 된다.
- v-for = "변수명 in 반복횟수" :key = "변수명" 혹은 v-for = "변수명 in 데이터" :key = "변수명"
App.vue
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
- 괄호를 사용해 변수명을 (a, i) 같은 형태로 선언하면 왼쪽은 array 내의 데이터가 들어가고, 오른쪽 변수는 1씩 증가하는 정수가 된다.
- key는 유니크한 문자 또는 숫자를 넣어 준다. 일반적으로 반복을 할 때마다 증가할 수를 담을 변수를 넣어 준다.
<a v-for="(a, i) in menus" :key="i">{{ a }}</a>
+ template의 이미지 태그와 style의 #app margin-top을 지워 준다.
과제
방 리스트 부분을 반복문으로 축약해 준다.

//template 부분
<div v-for="(a, i) in products" :key="i">
<h4>{{ a }}</h4>
<p>50만원</p>
</div>※ 과제 끝나고는 이전 하드코딩 방식으로 코드 되돌리기...
Vue 4강: 허위매물 신고버튼
이벤트 핸들러
HTML 클릭 시 이벤트 발생 감지하여 코드 실행.
'허위매물신고' 버튼을 누르면 신고수가 증가하는 코드 작성.
click 리스너는 v-on:click="" 혹은 @click="" 코드로 구현.
App.vue
//template 부분
<div>
<h4>{{ products[0] }}</h4>
<p>50만원</p>
<button @click="신고수++">허위매물신고</button> <span>신고수 : {{신고수}}</span> //자동 랜더링
</div>
click 외에도 mouseover, drag와 같은 여러가지 이벤트가 있다.
TIP
(ctrl+space)를 누르면 자동완성이 된다.
함수 만들기
입력할 코드가 길어지면 methods : {}안에 함수명을 선언해 함수를 만들고 호출한다.
//template 부분
<button @click="increase">허위매물신고</button> <span>신고수 : {{신고수}}</span>
//script 부분 data(){} 뒤에 작성
methods : {
increase(){
//함수 안에서 데이터를 쓸 때는 this.데이터명 형식
this.신고수 += 1;
}
},
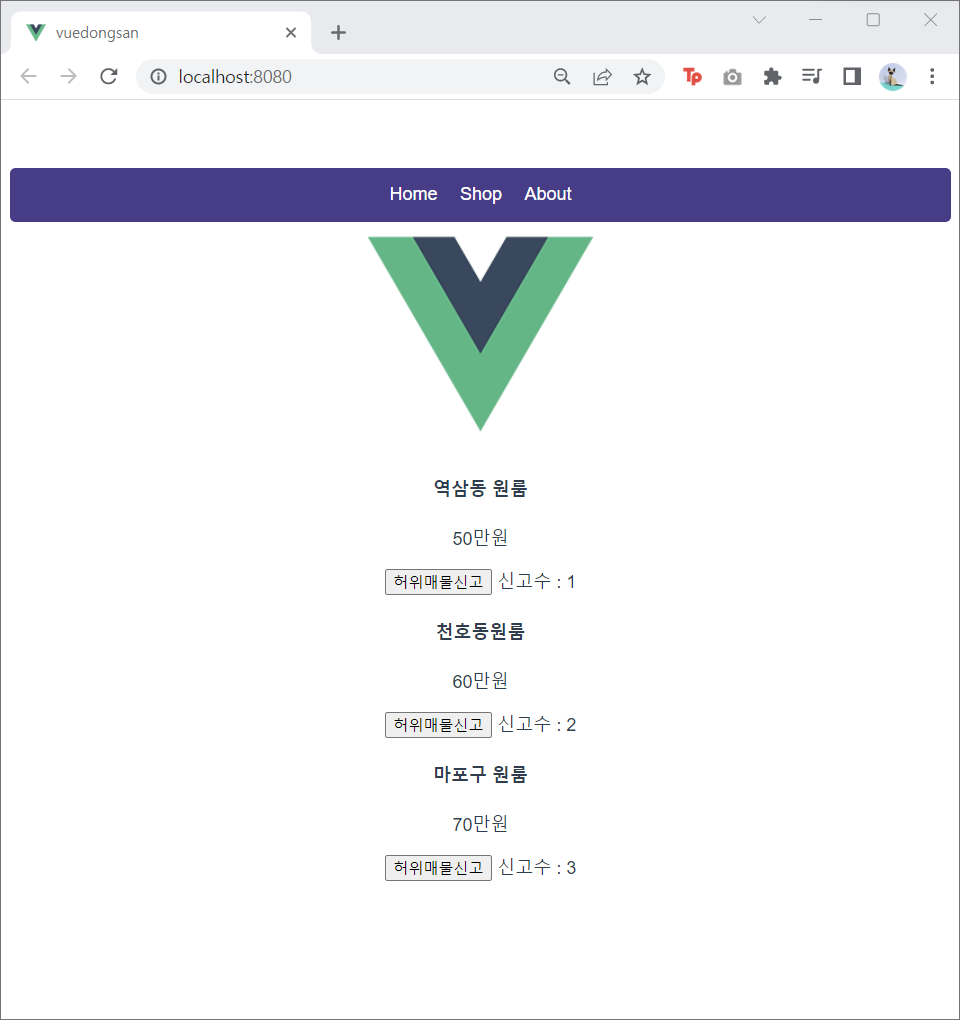
과제
모든 방에 신고버튼 기능 만들기

App.vue
//template 부분
<div>
<h4>{{ products[0] }}</h4>
<p>50만원</p>
<button @click="신고수[0] ++">허위매물신고</button> <span>신고수 : {{신고수[0]}}</span>
</div>
<div>
<h4>{{ products[1] }}</h4>
<p>60만원</p>
<button @click="신고수[1] ++">허위매물신고</button> <span>신고수 : {{신고수[1]}}</span>
</div>
<div>
<h4>{{ products[2] }}</h4>
<p>70만원</p>
<button @click="신고수[2] ++">허위매물신고</button> <span>신고수 : {{신고수[2]}}</span>
</div>
Vue 5강: Vue에서 모달창 만들기
<img> 삽입
- http로 시작하는 절대경로는 그대로 작성.
- 상대경로는 src - assets 폴더 안에 이미지 준비.
App.vue
// template 역삼동 원룸 부분
<img src="./assets/room0.jpg" class="room-img"> // .은 현재 경로
// template 천호동 원룸 부분
<img src="./assets/room1.jpg" class="room-img">
// template 마포구 원룸 부분
<img src="./assets/room2.jpg" class="room-img">
이미지 스타일 조정
App.vue
//style 부분
.room-img {
width: 100%;
margin-top: 40px;
}
모달창 만들기
클릭 이벤트가 발생하면 모달창 코드를 실행하는 방식.
※ vue-router를 설치하면 아예 페이지를 나눌 수 있다.
모달창 HTML
App.vue
//template 부분
<div class="black-bg">
<div class="white-bg">
<h4>상세 페이지임</h4>
<p>상세 페이지 내용임</p>
</div>
</div>
모달창 CSS
App.vue
//style 부분
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%; height: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: fixed; padding: 20px;
}
.white-bg {
width: 100%; background-color: white;
border-radius: 8px;
padding: 20px;
}
동적 UI 만들기
1. UI 현재 상태를 데이터로 저장
App.vue
//script date 부분
moopen : false,
2. 데이터에 따라 UI가 어떻게 보일지 작성
v-if="조건식" 형태로 작성. 조건식이 참일 때만 HTML 보여 줌.
App.vue
//template 모달창 부분
<div class="black-bg" v-if="moopen == true">
제목 클릭 시 모달창 오픈
App.vue
//template 원룸 제목 부분
<h4 @click="moopen = true">{{ products[0] }}</h4>
TIP
리액트에서는 데이터 저장 공간을 state라고 부른다.
과제
모달창 닫기 버튼 만들고 기능 구현.

App.vue
//template 부분
<div class="black-bg" v-if="moopen == true">
<div class="white-bg">
<h4>상세 페이지임</h4>
<p>상세 페이지 내용임</p>
<button @click="moopen = false">닫기</button>
</div>
</div>
Vue 6강: import / export
원룸 데이터를 서버에서 가져왔다고 가정하고 HTML에 전달.
App.vue 내에 작성하면 가독성이 떨어지기 때문에 src - assets 안에 oneroom.js 파일 생성.
oneroom.js
[{ //Array 안에 object가 있는 형식. [{},{},{},{},{},{}]
id : 0,
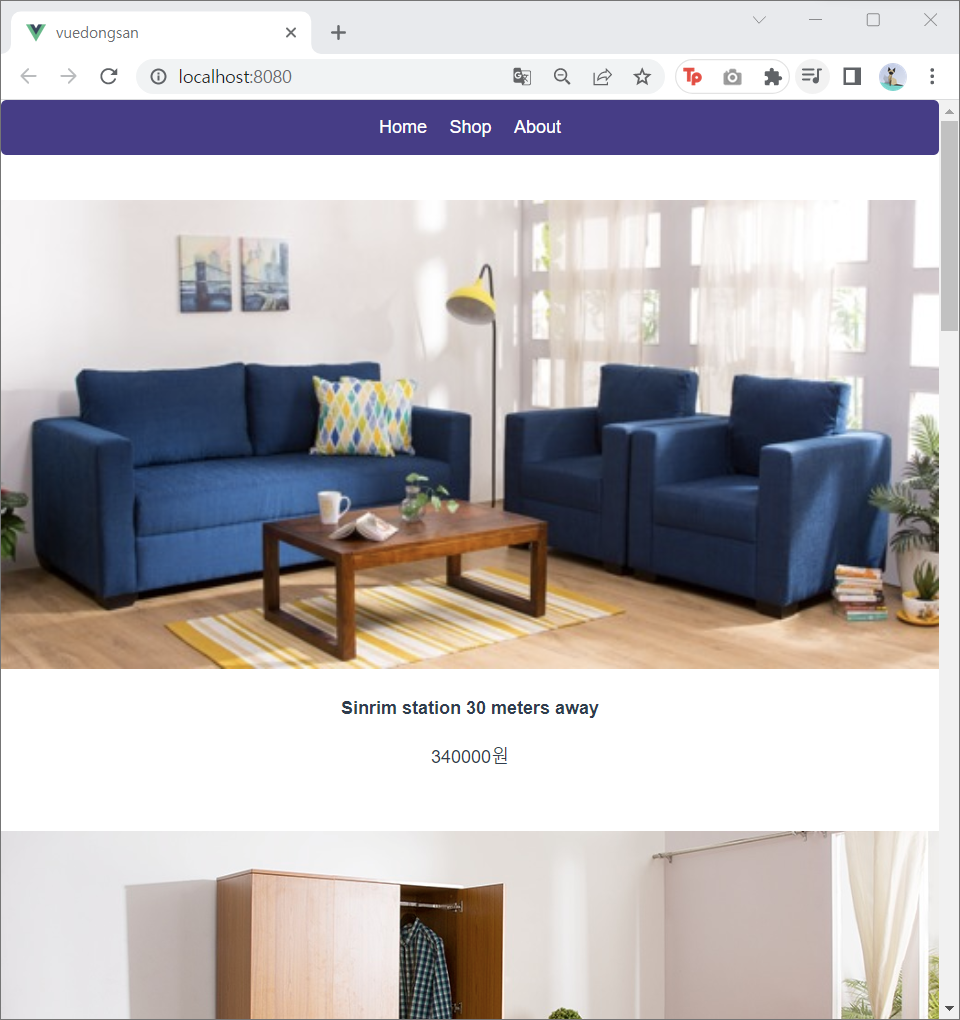
title: "Sinrim station 30 meters away",
image: "https://codingapple1.github.io/vue/room0.jpg",
content: "18년 신축공사한 남향 원룸 ☀️, 공기청정기 제공",
price: 340000
},
{
id : 1,
title: "Changdong Aurora Bedroom(Queen-size)",
image: "https://codingapple1.github.io/vue/room1.jpg",
content: "침실만 따로 있는 공용 셰어하우스입니다. 최대 2인 가능",
price: 450000
},
{
id : 2,
title: "Geumsan Apartment Flat",
image: "https://codingapple1.github.io/vue/room2.jpg",
content: "금산오거리 역세권 아파트입니다. 애완동물 불가능 ?",
price: 780000
},
{
id : 3,
title: "Double styled beds Studio Apt",
image: "https://codingapple1.github.io/vue/room3.jpg",
content: "무암동인근 2인용 원룸입니다. 전세 전환가능",
price: 550000
},
{
id : 4,
title: "MyeongIl Apartment flat",
image: "https://codingapple1.github.io/vue/room4.jpg",
content: "탄천동 아파트 월세, 남향, 역 5분거리, 허위매물아님",
price: 680000
},
{
id : 5,
title: "Banziha One Room",
image: "https://codingapple1.github.io/vue/room5.jpg",
content: "반지하 원룸입니다. 비올 때 물가끔 새는거 빼면 좋아요",
price: 370000
}];
서로 다른 파일로 변수를 보내고 싶을 때 import / export 사용.
- 보내려는 파일에서 export default 변수명으로 export.
- 받는 파일에서 import 변수명 from 파일경로나 import 새로운변수명 from 파일경로로 import.
- export {변수1, 변수2}로 exprot하고 import {변수1, 변수2} from 파일경로로 import하는 방식도 있다.
- 받아온 변수를 사용하지 않으면 오류가 뜬다.
export
oneroom.js
//맨 첫번째 줄 수정
export default [{
import
App.vue
//script 부분
import data from './assets/oneroom.js';
//script data 부분
oneroom : data,
데이터 화면에 보여 주기
App.vue
//template 역삼동 부분
<div>
<img :src="oneroom[0].image" class="room-img">
<h4 @click="moopen = true">{{ oneroom[0].title }}</h4>
<p>{{ oneroom[0].price }}원</p>
</div>
※ 신고 버튼과 신고수 부분 코드는 지워 준다.
과제
반복문 사용하여 상품 화면에 보여 주기

App.vue
//template 부분
<div v-for="(a, i) in oneroom" :key="i">
<img :src="oneroom[i].image" class="room-img">
<h4 @click="moopen = true">{{ oneroom[i].title }}</h4>
<p >{{ oneroom[i].price }}원</p>
</div>
Vue 7강: 모달창 내에 상세페이지 만들기
상품에 부여된 key를 이용하여 누른 상품에 따라 모달창의 내용 바꾸기
//template 모달창 부분
<div class="black-bg" v-if="moopen == true">
<div class="white-bg">
<h4>{{ oneroom[click].title }}</h4>
<p>상세페이지 내용임</p>
<button @click="moopen = false">닫기</button>
</div>
</div>
//template 원룸 부분
<h4 @click="moopen = true; click = i">{{ oneroom[i].title }}</h4>
//script date 추가
click : 0,
v-if 문법 추가 학습
v-else 조건식이 참이 아닐 경우 보여줌.
v-else-if 조건식 v-if에서 검사한 조건식이 참이 아닐 경우 v-else-if 조건식 검사.
과제
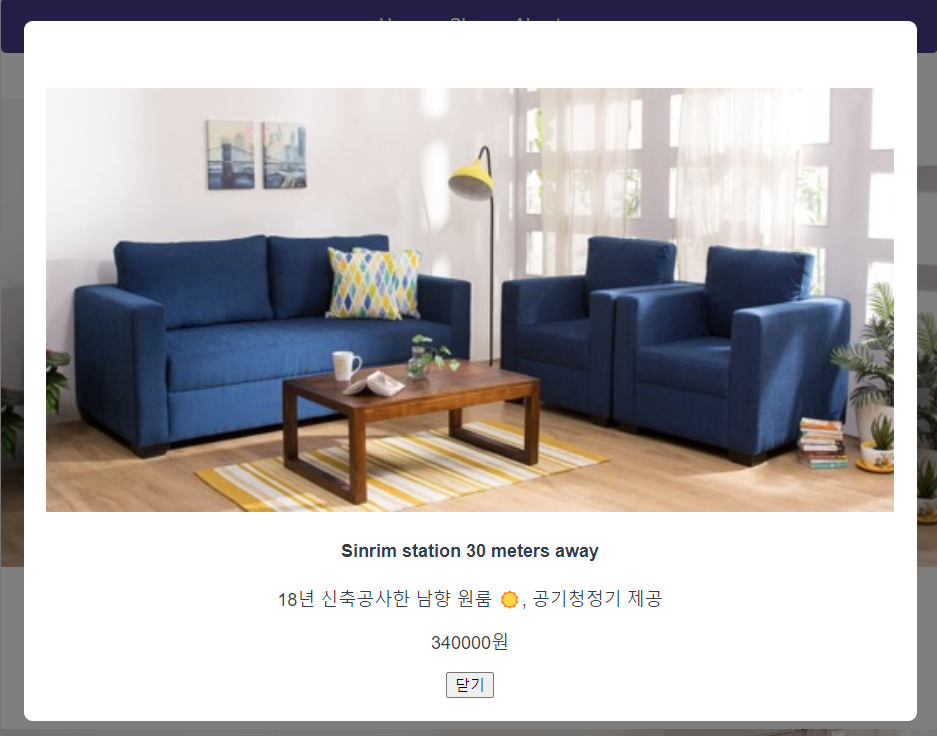
모달창에 이미지, 상품설명, 가격 출력

App.vue
//template 모달창 부분
<div class="black-bg" v-if="moopen == true">
<div class="white-bg">
<img :src="oneroom[click].image" class="room-img">
<h4>{{ oneroom[click].title }}</h4>
<p>{{ oneroom[click].content}}</p>
<p >{{ oneroom[click].price }}원</p>
<button @click="moopen = false">닫기</button>
</div>
</div>
Vue 8강 : Component
Component
src 폴더에 Discount.vue 파일 생성하여 축약할 HTML 작성.
Discount.vue
<template>
<!-- 할인 배너 -->
<div class="discount">
<h4>지금 결제하면 20% 할인</h4>
</div>
</template>
<script>
export default {
name: 'DisCount', //두 가지 단어 조합 추천
}
</script>
<style>
.discount {
background-color: #eee;
padding: 10px;
margin: 10px;
border-radius: 5px;
}
</style>
TIP
(<+enter)로 vue 형식 자동완성 가능.
컴포넌트 사용법
1. vue 파일 import
App.vue
//script 부분
import Discount from './Discount.vue';
2. 등록
App.vue
//script 부분
components: {
Discount : Discount, //Discount로 작성 가능
}
3. 사용
App.vue
//template 네비게이션 아래
<Discount/>
컴포넌트 사용 이유
- 가독성을 높히기 위함.
- 재사용, 변경이 쉬움.
모달창 컴포넌트화
Modal.vue
<template>
<div class="black-bg" v-if="moopen == true">
<div class="white-bg">
<img :src="oneroom[click].image" class="room-img">
<h4>{{ oneroom[click].title }}</h4>
<p>{{ oneroom[click].content}}</p>
<p >{{ oneroom[click].price }}원</p>
<button @click="moopen = false">닫기</button>
</div>
</div>
</template>
<script>
export default {
name : 'MoDal'
}
</script>
<style>
.black-bg {
width: 100%; height: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: fixed; padding: 20px;
}
.white-bg {
width: 100%; background-color: white;
border-radius: 8px;
padding: 20px;
}
</style>→ 옮겨온 부분은 지워 줌.
App.vue
//template 부분
<Modal/>
//script 부분
import Modal from './Modal.vue';
components: {
Modal : Modal,
}
※ 데이터바인딩을 했을 경우 같은 파일에 데이터가 없으면 작동이 안 된다.
'클론코딩' 카테고리의 다른 글
| [애플코딩] 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드 (3) (0) | 2023.03.10 |
|---|---|
| [애플코딩] 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드 (2) (0) | 2023.03.06 |
| [인프런] 맛집지도 만들기 (11) (0) | 2023.02.10 |
| [인프런] 맛집지도 만들기 (10) (0) | 2023.02.09 |
| [인프런] 맛집지도 만들기 (9) (0) | 2023.02.09 |




